Softskill : Mengenal Google Chart Bab 1 & 2
Bab 1
Pendahuluan
Bab 2
Konsep Interval, Line, Pie dan Org Chart
Chapter 1 Interval
1.1 Definisi Interval
1.2 Jenis Interval
1.2.1 Line Interval
interval garis biasanya digunakan untuk menggambarkan varians dari beberapa percobaan. Dalam grafik berikut, kita menggambarkan serangkaian primer dan interval sekitarnya.
1.2.2 Bar Interval
interval bar memiliki kekurangan yaitu membuat kesalahan bar di sekitar data . Kolom pertama dan terakhir dari interval diambil selebar bar sejajar dengan domain-sumbu, dan kolom dalam diambil sebagai "stick" yang lebih pendek. Sebuah "stick" ditambahkan untuk bergabung dengan bar yang lebar (jika Ulasan ini dua bar memiliki nilai yang sama maka stick diberikan sebagai titik, KECUALI pilihan pointSize adalah nol). Lebar batang horizontal sesuai dengan kolom pertama dan terakhir dikendalikan dengan intervals.barWidth, dan lebar batang horizontal sesuai dengan kolom yang dikendalikan dengan intervals.
1.2.3 Box Interval
boxinterval diberikan kolom dalam tabel data sebagai satu set persegi panjang bersarang, kolom pertama dan terakhir membentuk persegi panjang terluar, dan kolom dalam membuat sebagai persegi panjang gelap dalam kotak yang berisi data.
1.2.4 Stick Interval
Stick interval menampilkan pasang kolom sebagai satu set tongkat sejajar dengan sumbu sasaran. Sebuah tongkat nol tinggi diberikan sebagai titik, yang dapat ditekan dengan menetapkan pilihan pointSize ke nol.
1.2.5 Point Interval
interval titik menampilkan data interval sebagai lingkaran kecil.
1.2.6 Interval Daerah
Selang daerah merender data interval sebagai set berbayang daerah bersarang.
1.3 Penggabungan Gaya Interval
Untuk kustomisasi yang lebih besar, kita dapat menggabungkan model interval yang ada dalam satu grafik. Berikut adalah grafik yang menggabungkan interval daerah dan bar:
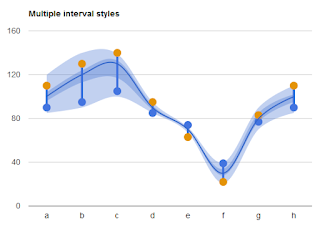
Berikut ini adalah garis grafik selang yang menggunakan kotak opacity rendah untuk menempatkan interval yang dipilih di latar belakang:
1.4 Algoritma
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart);
function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('number', 'x'); data.addColumn('number', 'values'); data.addColumn({id:'i0', type:'number', role:'interval'}); data.addColumn({id:'i1', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addRows([ [1, 100, 90, 110, 85, 96, 104, 120], [2, 120, 95, 130, 90, 113, 124, 140], [3, 130, 105, 140, 100, 117, 133, 139], [4, 90, 85, 95, 85, 88, 92, 95], [5, 70, 74, 63, 67, 69, 70, 72], [6, 30, 39, 22, 21, 28, 34, 40], [7, 80, 77, 83, 70, 77, 85, 90], [8, 100, 90, 110, 85, 95, 102, 110]]); // The intervals data as narrow lines (useful for showing raw source data) var options_lines = { title: 'Line intervals, default', curveType: 'function', lineWidth: 4, intervals: { 'style':'line' }, legend: 'none' }; var chart_lines = new google.visualization.LineChart(document.getElementById('chart_lines')); chart_lines.draw(data, options_lines); } </script> </head> <body> <div id="chart_lines" style="width: 900px; height: 500px;"></div> </body> </html>
Dalam pembuatan grafik interval dari kodingan diatas kita menggunakan javascript dalam pembuatannya. Dalam google chart dia kan memanggil kembali fungsi drawchart, dimana drawchart berisi seperti berikut :
function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('number', 'x'); data.addColumn('number', 'values'); data.addColumn({id:'i0', type:'number', role:'interval'}); data.addColumn({id:'i1', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'});
dari koding diatas terdapat 3 identifier yang berbeda yaitu i0, i1 dan i2 yang seluruhnya memiliki tipe yang sama yaitu number dan memiliki peran yang sama yaitu interval. Selain itu kita menambahkan fungsi datarows sebagai data dalam grafiknya, seperti berikut :
data.addRows([ [1, 100, 90, 110, 85, 96, 104, 120], [2, 120, 95, 130, 90, 113, 124, 140], [3, 130, 105, 140, 100, 117, 133, 139], [4, 90, 85, 95, 85, 88, 92, 95], [5, 70, 74, 63, 67, 69, 70, 72], [6, 30, 39, 22, 21, 28, 34, 40], [7, 80, 77, 83, 70, 77, 85, 90], [8, 100, 90, 110, 85, 95, 102, 110]]); \
lalu kita membuat variabel dengan nama option_lines, varibel ini untuk memberikann ciri pada grafik yang dibuat seperti judul, tipe kurva, lebar garis, dan lain lain.
var options_lines = { title: 'Line intervals, default', curveType: 'function', lineWidth: 4, intervals: { 'style':'line' }, legend: 'none' };
Chapter 2 Line Chart
2.1 Definisi Line Chart
Line (chart) or diagram garis adalah tipe grafik yang menampilkan informasi sebagai seri data poin yang disebut 'markers' terhubung dengan segmen garis lurus.Ini adalah tipe dasar dari grafik pada umumnya di berbagai bidang. grafik ini mirip dengan scatter plot kecuali pengukuran poinnya tersusun (khusunya dengan nilai sumbu x) dan bergabung dengan segmen garis lurus. line chart biasanya digunakan untuk menampilkan kecenderungan dalam data melewati selang waktu.
2.2 Jenis Line Chart
2.2.1 Curving the Lines
Curving the lines adalah diagram garis dan ruas garis yang berbentuk kurva. Grafik garis kurva dapat digunakan untuk menggambarkan perkembangan dari waktu ke waktu seperti gambar diatas menjelaskan perkembangan perusahaan dari tahun ke tahun.
2.2.2 Dual-Y Charts
Dual-Y charts adalah grafik yang menggabungkan dua atau lebih jenis grafik dalam grafik tunggal misalnya, serangkaian grafik kolom dan baris grafik seri. Sumbu ganda kombinasi bagan, setiap sumbu memiliki unit dan besarnya, dan setiap seri data sesuai dengan salah satu sumbu ini.
2.2.3 Top-X Charts
Top-x chart adalah grafik interaktif (atau dinamis) yang secara otomatis mengurutkan data dari atas ke bawah dan menampilkan hanya atas 'X' item dan menampilkan data sebagai item akhir.
2.3 Algoritma
<html> <head> <script type="text/javascript" src=" https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['line']}); google.charts.setOnLoadCallback(drawChart);
Pada kodingan diatas menjelaskan bahwa kita menggunakan javascript pada “src” digunakan untuk menentukan lokasi file yang akan dibuka
var angka = 'number'; var kolom = [ {jenis: angka, nama : 'Dita Pradistya'}, {jenis: angka, nama : 'Royhan Firdaus'}, {jenis: angka, nama : 'Aryanto Bangun W'}, {jenis: angka, nama : 'Afif Makarim'}, {jenis: angka, nama : 'Eritro Mio P'} ]; /* [ index, (double) Dita Pradistya, (double) Royhan Firdaus, (double) Aryanto Bangun W, (double) Afif Makarim, (double) Eritro Mio P ] */ function drawChart() {
var data = new google.visualization.DataTable(); data.addColumn('number', 'kelompok 5');
for(var i = 0; i < kolom.length; i++){ data.addColumn(kolom[i].jenis, kolom[i].nama); }
/* [ index, (double) Dita Pradistya, (double) Royhan Firdaus, (double) Aryanto Bangun W, (double) Afif Makarim, (double) Eritro Mio P ] */
Kodingan di atas digunakan untuk menandakan bahwa bilangan bersifat pecahan
data.addRows([ [1, 10.10, 40, 40, 13,10], [2, 30.9, 30, 32.4, 10,10], [3, 25.4, 57, 25.7, 21,10], [4, 11.7, 18.8, 10.5, 14.1,10], [5, 11.9, 17.6, 10.4, 12,10], [6, 8.8, 13.6, 7.7, 12,10], [7, 7.6, 12.3, 9.6, 12.3,10], [8, 12.3, 29.2, 10.6, 12.9,10], [9, 16.9, 42.9, 14.8, 12,10], [10, 12.8, 30.9, 11.6, 12,10], [11, 5.3, 7.9, 4.7, 12,10], [12, 6.6, 8.4, 5.2, 12,10], [13, 4.8, 6.3, 3.6, 12,10], [14, 4.2, 6.2, 3.4, 12,10] ]);
Mengkonfigurasi data yang akan ditampilkan pada grafik. DataTable adalah koleksi terstruktur meja khusus yang berisi data grafik. Kolom tabel data merupakan legenda dan baris mewakili data yang sesuai. Metode addColumn () digunakan untuk menambahkan kolom di mana parameter pertama merupakan tipe data dan parameter kedua merupakan legenda. Metode addRows () digunakan untuk menambahkan baris sesuai.
var options = { chart: { // Judul Bagan title: 'Kelompok 5 Softskill', // Keterangan Bagan subtitle: 'Daftar kehadiran kelompok' }, width: 900, height: 500, axes: { x: { 0: {side: 'bottom'} // top / bottom
Kodingan di atas digunakan untuk konfigurasi axes.x ini untuk memiliki sumbu x di atas grafik dan mengkonfigurasi ukuran grafik
var chart = new google.charts.Line(document.getElementById('line_top_x'));
chart.draw(data, options);
Digunakan untuk menggambar grafik, gambar grafiknya line top x
</script> </head> <body> <div id="line_top_x"></div>
</body> </html>
Digunakan untuk mengandung bagan gambar line top x
Chapter 3 Pie Chart
3.1 Definisi Pie Chart
3.2 Sejarah Pie Chart
3.3 Jenis Pie Chart
3.3.1 Diagram Donat
Diagram donat adalah diagram pie dengan lubang ditengahnya. Kamu dapat membuat diagram donat dengan menambahkan pilihan PieHole.
Pilihan PieHole mengharuskan kita untuk mengatur angka antara 0 dan 1, sesuai dengan rasio jari-jari antara lubang dan grafik. Angka antara 0,4 dan 0,6 akan terlihat bagus pada beberapa grafik. Nilai yang sama dengan atau lebih dari 1 akan diabaikan, dan nilai 0 akan menutup lubang ditengah pada Pie Chart.
3.3.2 Exploded Pie Chart
Exploaded Pie Chart adalah sebuah chart dengan satu atau dua bagan yang terpencar dari sisa bagan lainnya. Hal ini biasa digunakan untuk menyorot bagian penting atau untuk menyorot bagian terkecil dari bagan chart yang ada. Kita dapat memisahkan irisan pie dari sisa grafik dengan properti offset opsi irisan:
Untuk memisahkan sepotong, membuat objek iris dan menetapkan jumlah slice yang sesuai offset antara 0 dan 1. Di bawah ini, kita menetapkan offset semakin besar untuk iris 4 (Gujarati), 12 (Marathi), 14 (Oriya), dan 15 (Punjabi ):
3.3.3 Diagram Pie 3D
Diagram Pie 3D atau bentuk diagram pie yang dibentuk untuk terlihat 3D. yang biasa digunakan dengan tujuan memperindah tampilan. Tampilan 3D tidak meningkatkan pembacaan data namun sebaliknya, plot ini sulit untuk diterapkan karena efek negative dari diagram pie chart 3D. Jika Anda mengatur pilihan is3D ke True, Maka diagram pie yang dibuat akan membentuk tiga dimensi:
3.4 Algoritma
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() {
var data = google.visualization.arrayToDataTable([ ['Task', 'Hours per Day'], ['Eritro', 12], ['Afif', 3], ['Aryanto', 4], ['Royhan', 5], ['Dita', 1] ]);
var options = { title: 'KEHADIRAN KELOMPOK 5 ' };
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options); } </script> </head> <body> <center> <div id="piechart" style="width: 900px; height: 500px;"></div> </center> </body> </html>
Dalam pembuatan Pie Chart dari kodingan diatas kita menggunakan javascript dalam pembuatannya. Dalam google chart dia membuat fungsi drawchart, dimana drawchart berisi seperti berikut :
google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Task', 'Hours per Day'], ['Work', 11], ['Eat', 2], ['Commute', 2], ['Watch TV', 2], ['Sleep', 7] ]); var options = { title: 'My Daily Activities' }; var chart = new google.visualization.PieChart(document.getElementById('piechart')); chart.draw(data, options); }
Dari fungsi drawchart diatas terdapat 3 variable yang berbeda yaitu var data, options, chart yang seluruhnya berfungsi berbeda yatu membuat array, pilihan, dan bentuk pie chart.
<div id="piechart" style="width: 900px; height: 500px;"></div>
Sedangkan html diatas berfungsi untuk mendifinisikan piechart dan ber css lebar 900px dan tinggin 500px.
Chapter 4 Organizational Chart
4.1 Definisi Organizational Chart
4.2 Sejarah
4.3 Algoritma
Script ini berguna untuk mengambil package yang ada pada www.gstatic.com/charts/loader.js
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {packages:["orgchart"]}); google.charts.setOnLoadCallback(drawChart);
Script ini memiliki fungsi draw chart dengan mendeklarasikan data dengan memasukkan data denga tipe data.
function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('string', 'Nama'); data.addColumn('string', 'Atasan'); data.addColumn('string', 'Jabatan');
script ini berguna untuk menginput data pada chart yang akan dibuat dalam org chart yang disertai Nama,Atasan, dan Jabatan yang ditampilkan.
data.addRows([ [{v:'I MADE WIRYANA', f:'I MADE WIRYANA <div style="color:red; font-style:italic">PEMBIMBING</div>'}, '', 'Pembimbing'], [{v:'DITA P', f:'DITA P<div style="color:red; font-style:italic">Ketua</div>'}, 'I MADE WIRYANA', 'Ketua Kelompok'], [{v:'ROYHAN FIRDAUS', f:'ROYHAN FIRDAUS<div style="color:red; font-style:italic">Editor</div>'}, 'DITA P', 'Editor'], ['ARYANTO B WIDODO ', 'ROYHAN FIRDAUS', 'ANGGOTA'], ['ERITRO M PRIADI', 'ROYHAN FIRDAUS', 'ANGGOTA'], ['AFIF M', 'ROYHAN FIRDAUS', 'ANGGOTA'] ]);
Ini berguna untuk membuat chart baru
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
script in berguna untuk menggambar grafik dan melakukan pengaturan yang memungkinan dalam melakukan pengaturan HTML
chart.draw(data, {allowHtml:true});
Script ini berguna untuk menampilkan dalam bentuk chart dengan ukuran yang telah disesuiakan
<div id="chart_div" style="width : 500px; height: 500px;"></div>
Pendahuluan
Chart adalah grafik yang menunjukkan pergerakan harga dalam periode tertentu dan terdiri dari waktu (diagram X) dan harga (diagram Y). Pilihan untuk waktu yang digunakan tergantung dari kita yang menggunakan. Jika kita menggunakan Chart untuk menentukan tren jangka panjang kita sebaiknya menggunakan time-frame yang lebih panjang, begitu juga sebaliknya jika kita ingin menentukan pergerakan jangka pendek sebaiknya menggunakan time-frame yang lebih pendek pula. Chart berguna untuk mempermudah pengguna data dalam menganalisis data sehingga lebih mudah untuk dipahami.chart biasanya berisi data-data statistik baik berupa nominal ataupun skala. chart banyak digunakan kalangan perusahaan dalam mempresetasikan data keuangan ataupun data lainya. Dengan tampilan yang ringkas, padat dan menarik membuat chart lebih digemari para penyaji materi dalam menyajikan data yang telah ia peroleh. Selain itu penyaji dapat menggunakan chart yang sesuai dengan kebutuhan dan jenis data yang akan di paparkan. Dengan adanya teknologi yang saat ini semakin berkembang, kita dapat membuat suatu chart dengan mudah yaitu dengan hanya memasukkan data yang ada, biasanya dilakukan menggunakan perangkat lunak tertentu yang dibuat untuk mendukung dalam pembuatan chart sesuai data masukkan si pengguna. Chart memiliki beberapa banyak jenis yang juga di dukung oleh Google Chart dan di dukung oleh beberapa software yang menyediakan berbagai jenis chart , dalam pembahasan kali ini kita akan membahas dan memahami tentang beberapa jenis chart yang didukung oleh Google Chart yaitu diantaranya Interval, Line Chart, Pie Chart, Organization chart.
Konsep Interval, Line, Pie dan Org Chart
Chapter 1 Interval
1.1 Definisi Interval
Interval (bilangan real) dalam matematika adalah suatu himpunan bilangan real dengan sifat bahwa setiap bilangan yang terletak di antara dua bilangan dalam himpunan itu juga termasuk ke dalam himpunan. Misalnya, himpunan semua bilangan x memenuhi 0 ≤ x ≤ 1 adalah suatu interval yang memuat 0 dan 1, maupun semua bilangan di antara keduanya. Interval real berperang penting dalam teori integrasi, karena merupakan himpunan-himpunan paling sederhana yang "ukuran" atau "pengukuran" atau "panjang"-nya mudah didefinisikan. Konsep pengukuran dapat diperluas untuk himpunan-himpunan bilangan real yang lebih rumit, mengarah kepadea Borel measure dan akhirnya kepada Lebesgue measure. Interval adalah sentral bagi aritmetika interval, suatu teknik numerical computing umum yang secara otomatis menyediakan penutupan pasti bagi rumus-rumus sembarang, bahkan dengan adanya ketidakpastian, perkiraan matematika, dan pembulatan aritmetika.
Biasanya pada Google chart menampilkan interval dalam beberapa seri. Mereka digunakan untuk menggambarkan interval keyakinan, nilai minimum dan maksimum sekitar nilai, persentil sampling, atau apa pun yang membutuhkan margin bervariasi seri. Ada enam model interval yang tersedia yakni garis, bar, kotak, tongkat, titik, dan daerah. Di bawah ini, Berikut contoh masing-masing dari enam model tersebut. Dalam setiap contoh, kita akan menggunakan dataset yang sama, di sini ditampilkan tanpa interval apapun:
Grafik di atas adalah grafik sederhana sederhana, ia memiliki tujuh seri data dalam warna garis yang berbeda, semua sama pentingnya. kita akan asumsikan bahwa seri pertama adalah seri primer, dan enam lainnya akan dibandingkan dengan melalui interval.
1.2 Jenis Interval
1.2.1 Line Interval
interval garis biasanya digunakan untuk menggambarkan varians dari beberapa percobaan. Dalam grafik berikut, kita menggambarkan serangkaian primer dan interval sekitarnya.
1.2.2 Bar Interval
interval bar memiliki kekurangan yaitu membuat kesalahan bar di sekitar data . Kolom pertama dan terakhir dari interval diambil selebar bar sejajar dengan domain-sumbu, dan kolom dalam diambil sebagai "stick" yang lebih pendek. Sebuah "stick" ditambahkan untuk bergabung dengan bar yang lebar (jika Ulasan ini dua bar memiliki nilai yang sama maka stick diberikan sebagai titik, KECUALI pilihan pointSize adalah nol). Lebar batang horizontal sesuai dengan kolom pertama dan terakhir dikendalikan dengan intervals.barWidth, dan lebar batang horizontal sesuai dengan kolom yang dikendalikan dengan intervals.
1.2.3 Box Interval
boxinterval diberikan kolom dalam tabel data sebagai satu set persegi panjang bersarang, kolom pertama dan terakhir membentuk persegi panjang terluar, dan kolom dalam membuat sebagai persegi panjang gelap dalam kotak yang berisi data.
1.2.4 Stick Interval
Stick interval menampilkan pasang kolom sebagai satu set tongkat sejajar dengan sumbu sasaran. Sebuah tongkat nol tinggi diberikan sebagai titik, yang dapat ditekan dengan menetapkan pilihan pointSize ke nol.
1.2.5 Point Interval
interval titik menampilkan data interval sebagai lingkaran kecil.
1.2.6 Interval Daerah
Selang daerah merender data interval sebagai set berbayang daerah bersarang.
1.3 Penggabungan Gaya Interval
Untuk kustomisasi yang lebih besar, kita dapat menggabungkan model interval yang ada dalam satu grafik. Berikut adalah grafik yang menggabungkan interval daerah dan bar:
Berikut ini adalah garis grafik selang yang menggunakan kotak opacity rendah untuk menempatkan interval yang dipilih di latar belakang:
1.4 Algoritma
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart);
function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('number', 'x'); data.addColumn('number', 'values'); data.addColumn({id:'i0', type:'number', role:'interval'}); data.addColumn({id:'i1', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addRows([ [1, 100, 90, 110, 85, 96, 104, 120], [2, 120, 95, 130, 90, 113, 124, 140], [3, 130, 105, 140, 100, 117, 133, 139], [4, 90, 85, 95, 85, 88, 92, 95], [5, 70, 74, 63, 67, 69, 70, 72], [6, 30, 39, 22, 21, 28, 34, 40], [7, 80, 77, 83, 70, 77, 85, 90], [8, 100, 90, 110, 85, 95, 102, 110]]); // The intervals data as narrow lines (useful for showing raw source data) var options_lines = { title: 'Line intervals, default', curveType: 'function', lineWidth: 4, intervals: { 'style':'line' }, legend: 'none' }; var chart_lines = new google.visualization.LineChart(document.getElementById('chart_lines')); chart_lines.draw(data, options_lines); } </script> </head> <body> <div id="chart_lines" style="width: 900px; height: 500px;"></div> </body> </html>
Dalam pembuatan grafik interval dari kodingan diatas kita menggunakan javascript dalam pembuatannya. Dalam google chart dia kan memanggil kembali fungsi drawchart, dimana drawchart berisi seperti berikut :
function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('number', 'x'); data.addColumn('number', 'values'); data.addColumn({id:'i0', type:'number', role:'interval'}); data.addColumn({id:'i1', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'}); data.addColumn({id:'i2', type:'number', role:'interval'});
dari koding diatas terdapat 3 identifier yang berbeda yaitu i0, i1 dan i2 yang seluruhnya memiliki tipe yang sama yaitu number dan memiliki peran yang sama yaitu interval. Selain itu kita menambahkan fungsi datarows sebagai data dalam grafiknya, seperti berikut :
data.addRows([ [1, 100, 90, 110, 85, 96, 104, 120], [2, 120, 95, 130, 90, 113, 124, 140], [3, 130, 105, 140, 100, 117, 133, 139], [4, 90, 85, 95, 85, 88, 92, 95], [5, 70, 74, 63, 67, 69, 70, 72], [6, 30, 39, 22, 21, 28, 34, 40], [7, 80, 77, 83, 70, 77, 85, 90], [8, 100, 90, 110, 85, 95, 102, 110]]); \
lalu kita membuat variabel dengan nama option_lines, varibel ini untuk memberikann ciri pada grafik yang dibuat seperti judul, tipe kurva, lebar garis, dan lain lain.
var options_lines = { title: 'Line intervals, default', curveType: 'function', lineWidth: 4, intervals: { 'style':'line' }, legend: 'none' };
Chapter 2 Line Chart
2.1 Definisi Line Chart
Line (chart) or diagram garis adalah tipe grafik yang menampilkan informasi sebagai seri data poin yang disebut 'markers' terhubung dengan segmen garis lurus.Ini adalah tipe dasar dari grafik pada umumnya di berbagai bidang. grafik ini mirip dengan scatter plot kecuali pengukuran poinnya tersusun (khusunya dengan nilai sumbu x) dan bergabung dengan segmen garis lurus. line chart biasanya digunakan untuk menampilkan kecenderungan dalam data melewati selang waktu.
2.2 Jenis Line Chart
2.2.1 Curving the Lines
Curving the lines adalah diagram garis dan ruas garis yang berbentuk kurva. Grafik garis kurva dapat digunakan untuk menggambarkan perkembangan dari waktu ke waktu seperti gambar diatas menjelaskan perkembangan perusahaan dari tahun ke tahun.
2.2.2 Dual-Y Charts
Dual-Y charts adalah grafik yang menggabungkan dua atau lebih jenis grafik dalam grafik tunggal misalnya, serangkaian grafik kolom dan baris grafik seri. Sumbu ganda kombinasi bagan, setiap sumbu memiliki unit dan besarnya, dan setiap seri data sesuai dengan salah satu sumbu ini.
2.2.3 Top-X Charts
Top-x chart adalah grafik interaktif (atau dinamis) yang secara otomatis mengurutkan data dari atas ke bawah dan menampilkan hanya atas 'X' item dan menampilkan data sebagai item akhir.
2.3 Algoritma
<html> <head> <script type="text/javascript" src=" https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['line']}); google.charts.setOnLoadCallback(drawChart);
Pada kodingan diatas menjelaskan bahwa kita menggunakan javascript pada “src” digunakan untuk menentukan lokasi file yang akan dibuka
var angka = 'number'; var kolom = [ {jenis: angka, nama : 'Dita Pradistya'}, {jenis: angka, nama : 'Royhan Firdaus'}, {jenis: angka, nama : 'Aryanto Bangun W'}, {jenis: angka, nama : 'Afif Makarim'}, {jenis: angka, nama : 'Eritro Mio P'} ]; /* [ index, (double) Dita Pradistya, (double) Royhan Firdaus, (double) Aryanto Bangun W, (double) Afif Makarim, (double) Eritro Mio P ] */ function drawChart() {
var data = new google.visualization.DataTable(); data.addColumn('number', 'kelompok 5');
for(var i = 0; i < kolom.length; i++){ data.addColumn(kolom[i].jenis, kolom[i].nama); }
/* [ index, (double) Dita Pradistya, (double) Royhan Firdaus, (double) Aryanto Bangun W, (double) Afif Makarim, (double) Eritro Mio P ] */
Kodingan di atas digunakan untuk menandakan bahwa bilangan bersifat pecahan
data.addRows([ [1, 10.10, 40, 40, 13,10], [2, 30.9, 30, 32.4, 10,10], [3, 25.4, 57, 25.7, 21,10], [4, 11.7, 18.8, 10.5, 14.1,10], [5, 11.9, 17.6, 10.4, 12,10], [6, 8.8, 13.6, 7.7, 12,10], [7, 7.6, 12.3, 9.6, 12.3,10], [8, 12.3, 29.2, 10.6, 12.9,10], [9, 16.9, 42.9, 14.8, 12,10], [10, 12.8, 30.9, 11.6, 12,10], [11, 5.3, 7.9, 4.7, 12,10], [12, 6.6, 8.4, 5.2, 12,10], [13, 4.8, 6.3, 3.6, 12,10], [14, 4.2, 6.2, 3.4, 12,10] ]);
Mengkonfigurasi data yang akan ditampilkan pada grafik. DataTable adalah koleksi terstruktur meja khusus yang berisi data grafik. Kolom tabel data merupakan legenda dan baris mewakili data yang sesuai. Metode addColumn () digunakan untuk menambahkan kolom di mana parameter pertama merupakan tipe data dan parameter kedua merupakan legenda. Metode addRows () digunakan untuk menambahkan baris sesuai.
var options = { chart: { // Judul Bagan title: 'Kelompok 5 Softskill', // Keterangan Bagan subtitle: 'Daftar kehadiran kelompok' }, width: 900, height: 500, axes: { x: { 0: {side: 'bottom'} // top / bottom
Kodingan di atas digunakan untuk konfigurasi axes.x ini untuk memiliki sumbu x di atas grafik dan mengkonfigurasi ukuran grafik
var chart = new google.charts.Line(document.getElementById('line_top_x'));
chart.draw(data, options);
Digunakan untuk menggambar grafik, gambar grafiknya line top x
</script> </head> <body> <div id="line_top_x"></div>
</body> </html>
Digunakan untuk mengandung bagan gambar line top x
Chapter 3 Pie Chart
3.1 Definisi Pie Chart
Pie (chart) atau diagram pie merupakan diagram yang berbentuk bulat dan bisa di potong-potong kedalam beberapa bagian. sesuai dengan namanya. diagram ini sangat berguna untuk mendiskripsikan kontribusi sesuatu dibandingkan yang lainnya. Pie charts secara luas digunakan dunia bisnis dan media massa.
3.2 Sejarah Pie Chart
Pie chart pertama kali diperkenalkan oleh William playfair statistical breviary pada tahun 1801, dimana kedua grafik tersebut digunakan dan disajikan dalam bentuk ilustrasi yang berisi serangkaian pie chart. Dan terdiri dari beberapa ragam pie chart. Salah satu ragamnya menggambarkan jumlah kekaisaran turki yang terletak di asia, Europe dan afrika sebelum tahun 1789. Penemuan ini tidak banyak digunakan pada awalnya. Seorang insinyur prancis, Charles joseph minard adalah seorang yang pertama menggunakan pie chart pada tahun 1858, khusunya dipeta. Peta minard. Tahun 1858 pie chart digunakan untuk mempresentasikan ternak yang dikirim dari seluruh perancis untuk konsumsi di paris.
3.3 Jenis Pie Chart
3.3.1 Diagram Donat
Diagram donat adalah diagram pie dengan lubang ditengahnya. Kamu dapat membuat diagram donat dengan menambahkan pilihan PieHole.
Pilihan PieHole mengharuskan kita untuk mengatur angka antara 0 dan 1, sesuai dengan rasio jari-jari antara lubang dan grafik. Angka antara 0,4 dan 0,6 akan terlihat bagus pada beberapa grafik. Nilai yang sama dengan atau lebih dari 1 akan diabaikan, dan nilai 0 akan menutup lubang ditengah pada Pie Chart.
3.3.2 Exploded Pie Chart
Exploaded Pie Chart adalah sebuah chart dengan satu atau dua bagan yang terpencar dari sisa bagan lainnya. Hal ini biasa digunakan untuk menyorot bagian penting atau untuk menyorot bagian terkecil dari bagan chart yang ada. Kita dapat memisahkan irisan pie dari sisa grafik dengan properti offset opsi irisan:
Untuk memisahkan sepotong, membuat objek iris dan menetapkan jumlah slice yang sesuai offset antara 0 dan 1. Di bawah ini, kita menetapkan offset semakin besar untuk iris 4 (Gujarati), 12 (Marathi), 14 (Oriya), dan 15 (Punjabi ):
3.3.3 Diagram Pie 3D
Diagram Pie 3D atau bentuk diagram pie yang dibentuk untuk terlihat 3D. yang biasa digunakan dengan tujuan memperindah tampilan. Tampilan 3D tidak meningkatkan pembacaan data namun sebaliknya, plot ini sulit untuk diterapkan karena efek negative dari diagram pie chart 3D. Jika Anda mengatur pilihan is3D ke True, Maka diagram pie yang dibuat akan membentuk tiga dimensi:
3.4 Algoritma
<html> <head> <script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() {
var data = google.visualization.arrayToDataTable([ ['Task', 'Hours per Day'], ['Eritro', 12], ['Afif', 3], ['Aryanto', 4], ['Royhan', 5], ['Dita', 1] ]);
var options = { title: 'KEHADIRAN KELOMPOK 5 ' };
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options); } </script> </head> <body> <center> <div id="piechart" style="width: 900px; height: 500px;"></div> </center> </body> </html>
Dalam pembuatan Pie Chart dari kodingan diatas kita menggunakan javascript dalam pembuatannya. Dalam google chart dia membuat fungsi drawchart, dimana drawchart berisi seperti berikut :
google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['Task', 'Hours per Day'], ['Work', 11], ['Eat', 2], ['Commute', 2], ['Watch TV', 2], ['Sleep', 7] ]); var options = { title: 'My Daily Activities' }; var chart = new google.visualization.PieChart(document.getElementById('piechart')); chart.draw(data, options); }
Dari fungsi drawchart diatas terdapat 3 variable yang berbeda yaitu var data, options, chart yang seluruhnya berfungsi berbeda yatu membuat array, pilihan, dan bentuk pie chart.
<div id="piechart" style="width: 900px; height: 500px;"></div>
Sedangkan html diatas berfungsi untuk mendifinisikan piechart dan ber css lebar 900px dan tinggin 500px.
Chapter 4 Organizational Chart
4.1 Definisi Organizational Chart
organizational (chart) atau org chart adalah diagram that yang menunjukkan struktur dari suatu organisasi dan hubungannya dan bagian jajaran relatif dan Kedudukan. org chart berisi kotak-kotak yang mepresentasikan individu, peran dan hubungan yang mepresentasikan hubungan diantaranya. Di kotak atas biasa diisi oleh president atau CEO, lalu bercabang ke bawah melalui lapisan-lapisan dari berbagai direksi. Org chart yang baik selalu disertai dengan informasi yang berguna, seperti keterangan kontak, link halaman atau situs departmen , dan lain-lain.
4.2 Sejarah
Teknisi Scotlandia-America Daniel McCallum (1815–1878) dikenang karena membuat organizational charts of American business sekitar tahun 1854. Chart ini digambar oleh George Holt Henshaw. Istilah "organization chart" mulai dipakai diawal abad ke-20. Pada tahun 1914 Brinton menyatakan "organization charts tidak hampir begitu banyak digunakan sebagaimana mestinya. Karena organization charts adalah contoh istimewa pembagian total menjadi komponen-komponen, sejumlah contoh yang diberikan di sini dengan harapan bahwa penyajian bagan organisasi dalam bentuk yang mudah akan menyebabkan penggunaan yang lebih luas." pada tahun tersebut teknisi industri mempromosikan kegunaan dari organization charts. Pada tahun 1920-an survey menampilkan bahwa organizational charts masih belum umum diantara kepentingan biasa bisnis, tetapi mereka mulai mencari cara untuk beralih ke administratif dan perusahaan bisnis. Istilah "organigram" muncul sekitar tahun 1960.
4.3 Algoritma
Script ini berguna untuk mengambil package yang ada pada www.gstatic.com/charts/loader.js
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> <script type="text/javascript"> google.charts.load('current', {packages:["orgchart"]}); google.charts.setOnLoadCallback(drawChart);
Script ini memiliki fungsi draw chart dengan mendeklarasikan data dengan memasukkan data denga tipe data.
function drawChart() { var data = new google.visualization.DataTable(); data.addColumn('string', 'Nama'); data.addColumn('string', 'Atasan'); data.addColumn('string', 'Jabatan');
script ini berguna untuk menginput data pada chart yang akan dibuat dalam org chart yang disertai Nama,Atasan, dan Jabatan yang ditampilkan.
data.addRows([ [{v:'I MADE WIRYANA', f:'I MADE WIRYANA <div style="color:red; font-style:italic">PEMBIMBING</div>'}, '', 'Pembimbing'], [{v:'DITA P', f:'DITA P<div style="color:red; font-style:italic">Ketua</div>'}, 'I MADE WIRYANA', 'Ketua Kelompok'], [{v:'ROYHAN FIRDAUS', f:'ROYHAN FIRDAUS<div style="color:red; font-style:italic">Editor</div>'}, 'DITA P', 'Editor'], ['ARYANTO B WIDODO ', 'ROYHAN FIRDAUS', 'ANGGOTA'], ['ERITRO M PRIADI', 'ROYHAN FIRDAUS', 'ANGGOTA'], ['AFIF M', 'ROYHAN FIRDAUS', 'ANGGOTA'] ]);
Ini berguna untuk membuat chart baru
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
script in berguna untuk menggambar grafik dan melakukan pengaturan yang memungkinan dalam melakukan pengaturan HTML
chart.draw(data, {allowHtml:true});
Script ini berguna untuk menampilkan dalam bentuk chart dengan ukuran yang telah disesuiakan
<div id="chart_div" style="width : 500px; height: 500px;"></div>


















Komentar
Posting Komentar